前言#
2024 年重大更新 100% 免登陆 自动过验证 国内可用 支持 Openai API 格式调用。

✍️作者のオープンソースプロジェクト#
https://github.com/Harry-zklcdc/go-proxy-bingai# 教程十分重要
## 部署せずに以下のデモサイトを使用する
1.https://laogou-go-proxy-bingai.hf.space
3.https://harry-zklcdc-go-proxy-bingai.hf.space
4.https://dongsiqie-bing.hf.space
5.https://dongsiqie-bingai.hf.space
### 使用するプラットフォームを選択して、このプロジェクトをデプロイする
-
Hugging Face でデプロイ:https://huggingface.co/spaces/Harry-zklcdc/go-proxy-bingai?duplicate=true&visibility=public
-
Hugging Face の認証サービスをデプロイ:https://huggingface.co/spaces/zklcdc/pass?duplicate=true&visibility=public
-
Replit でデプロイ:https://replit.com/@sanwuchengqun/Go-Proxy-BingAi?v=1
-
Vercel でデプロイ:https://vercel.com/new/clone?repository-url=https://github.com/Harry-zklcdc/go-proxy-bingai
- BYPASS_SERVER = 認証サービスのアドレス
- USER_KievRPSSecAuth = bing 公式コンソールから取得
-
Zeabur でデプロイ:https://zeabur.com/zh-CN
Newbing ログイン Cookie スクリプトの取得#
javascript: (function() {var value = document.cookie.split('; ').
find(row => row.startsWith('_U=')).split('=')[1];prompt
('Copy to clipboard: Ctrl+C, Enter', value);})();
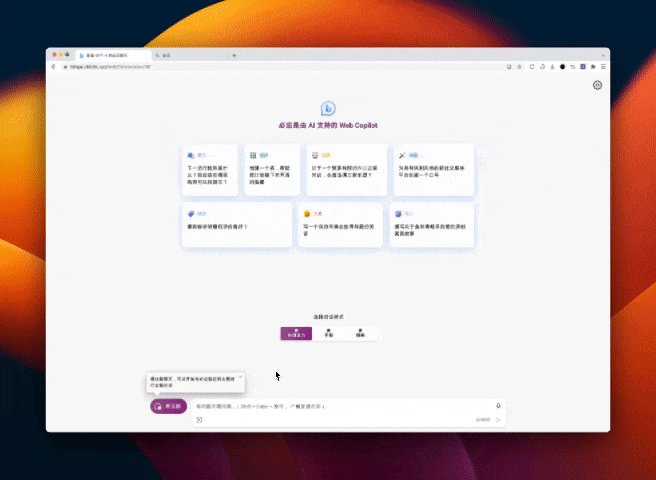
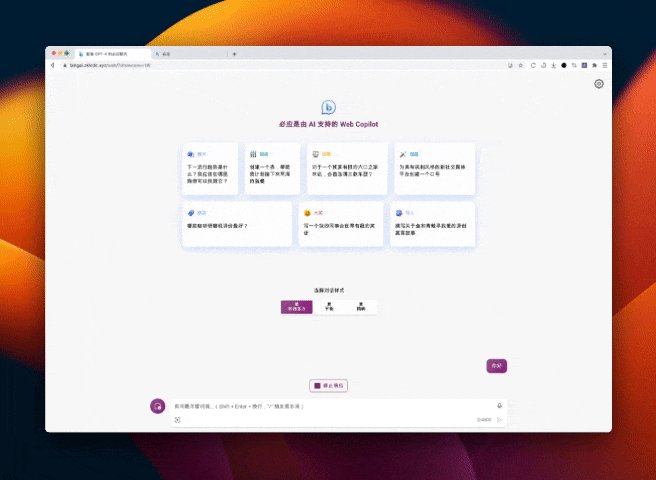
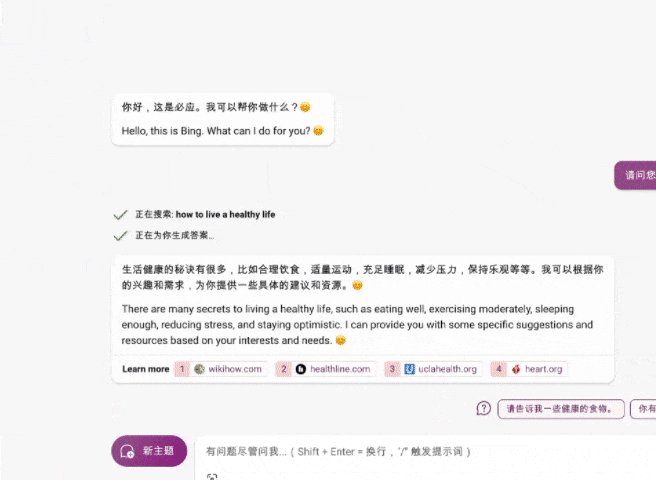
デモサイト:#
自分のプロキシを作成する#
-
まず、Cloudflare ホームページ にアクセスし、左側のWorkers&pagesをクリックします

-
アプリを作成します

-
Workers を作成します

-
名前を入力し、**青い** ボタンをクリックして作成します

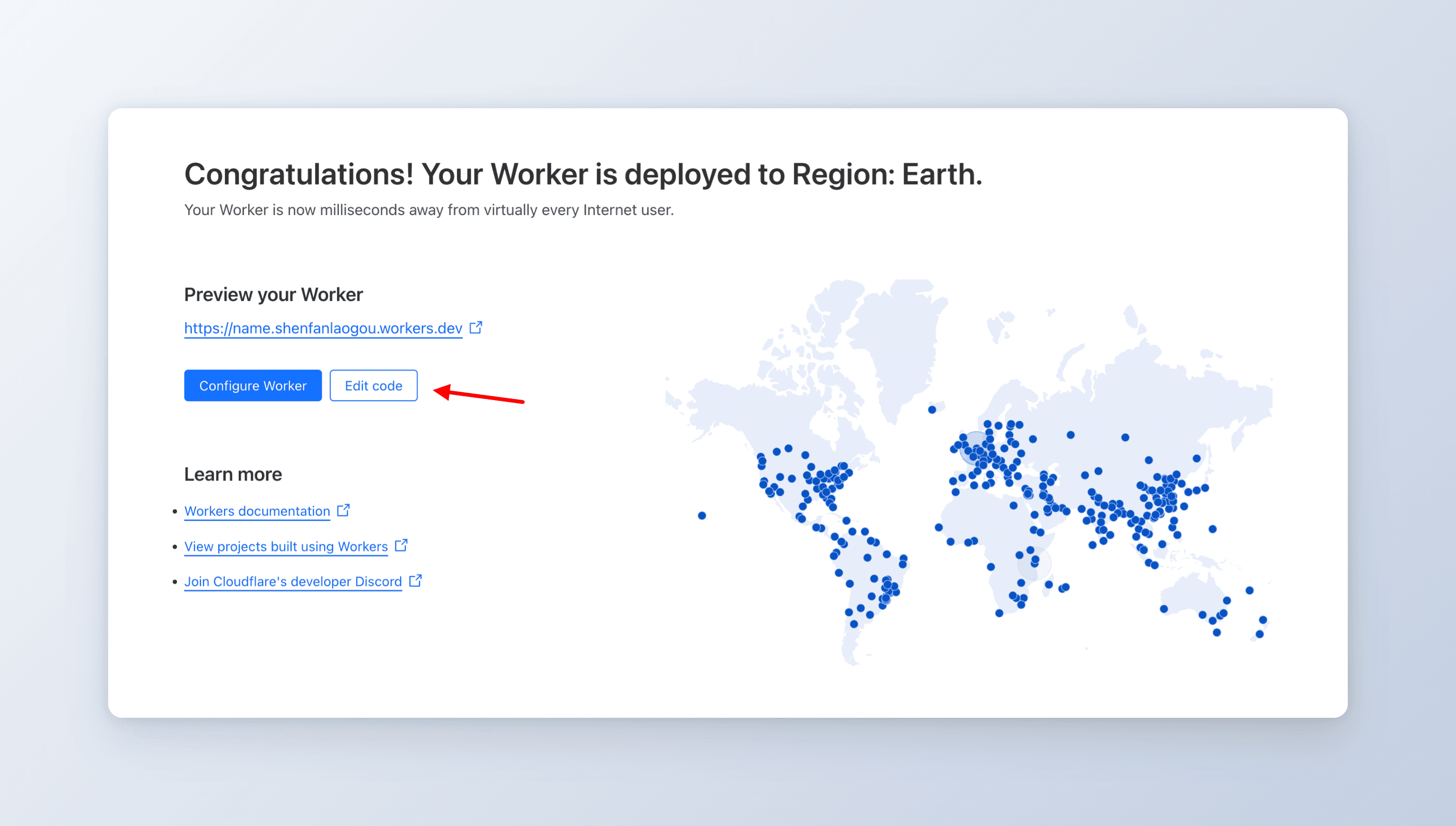
- コードの編集を開始するために、編集ボタンをクリックします

- コードの編集を開始するために、編集ボタンをクリックします
-
編集ページに移動したら、左側のページアイコンをクリックし、**
bjs.jsとindex.htmlファイルを作成し、以下の対応するコードをコピーして貼り付け** します


-
bjs.js コード
アドレス:https://github.com/Harry-zklcdc/go-proxy-bingai/blob/master/cloudflare/bjs.js
- index.html コード
アドレス:https://github.com/Harry-zklcdc/go-proxy-bingai/blob/master/cloudflare/index.html
作者はindex.html を追加しなくても構わないと言っています。worker.js が自動的に解析するため、このステップは省略してください。
- 以下の **worker.js コードを元のコードに置き換えたら、右上のボタン保存してデプロイ ** をクリックします
アドレス:https://github.com/Harry-zklcdc/go-proxy-bingai/blob/master/cloudflare/worker.js

- 最後に、作成したアプリに戻り、トリガーをクリックしてドメインを追加し、DNS 解決を行い、ドメインを追加します。ドメインを追加するをクリックします

詳細な内容は **こちらをクリックして** 私のビデオをご覧ください
Vercel にサポートを提供するために使用する場合は、ルートを追加してください。この部分は書かれていないので、以前のビデオを見てください...
📎 参考記事#
この記事は Mix Space から xLog に同期して更新されました
元のリンクは https://www.laogou666.com/posts/BING/bing