前言#
2024 年重大更新 100% 免登陆 自動過驗證 國內可用 支持 Openai API 格式調用。

✍️作者的開源項目#
https://github.com/Harry-zklcdc/go-proxy-bingai# 教程十分重要
## 不想部署直接用下面的演示站點
1.https://laogou-go-proxy-bingai.hf.space
3.https://harry-zklcdc-go-proxy-bingai.hf.space
4.https://dongsiqie-bing.hf.space
5.https://dongsiqie-bingai.hf.space
### 自己挑選你想要使用的平台部署這個項目
- 抱臉部署:https://huggingface.co/spaces/Harry-zklcdc/go-proxy-bingai?duplicate=true&visibility=public
- 抱臉部署驗證服務:https://huggingface.co/spaces/zklcdc/pass?duplicate=true&visibility=public
- 在 Replit 部署:https://replit.com/@sanwuchengqun/Go-Proxy-BingAi?v=1
- Vercel 部署:https://vercel.com/new/clone?repository-url=https://github.com/Harry-zklcdc/go-proxy-bingai
- BYPASS_SERVER = 驗證服務地址
- USER_KievRPSSecAuth = 在 bing 官網控制台獲取
- Zeabur 部署:https://zeabur.com/zh-CN
獲取 Newbing 登錄 Cookie 腳本複製#
javascript: (function() {var value = document.cookie.split('; ').
find(row => row.startsWith('_U=')).split('=')[1];prompt
('Copy to clipboard: Ctrl+C, Enter', value);})();
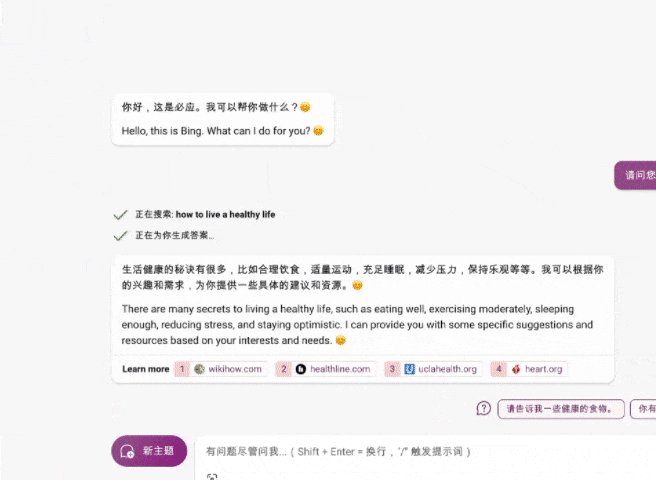
演示站點:#
製作自己的代理#
-
首先進入 **Cloudflare 首頁** 點擊左側的Workers&pages

-
然後創建應用

-
創建 workers

-
輸入一個名字,然後點擊 **藍色** 按鈕創建

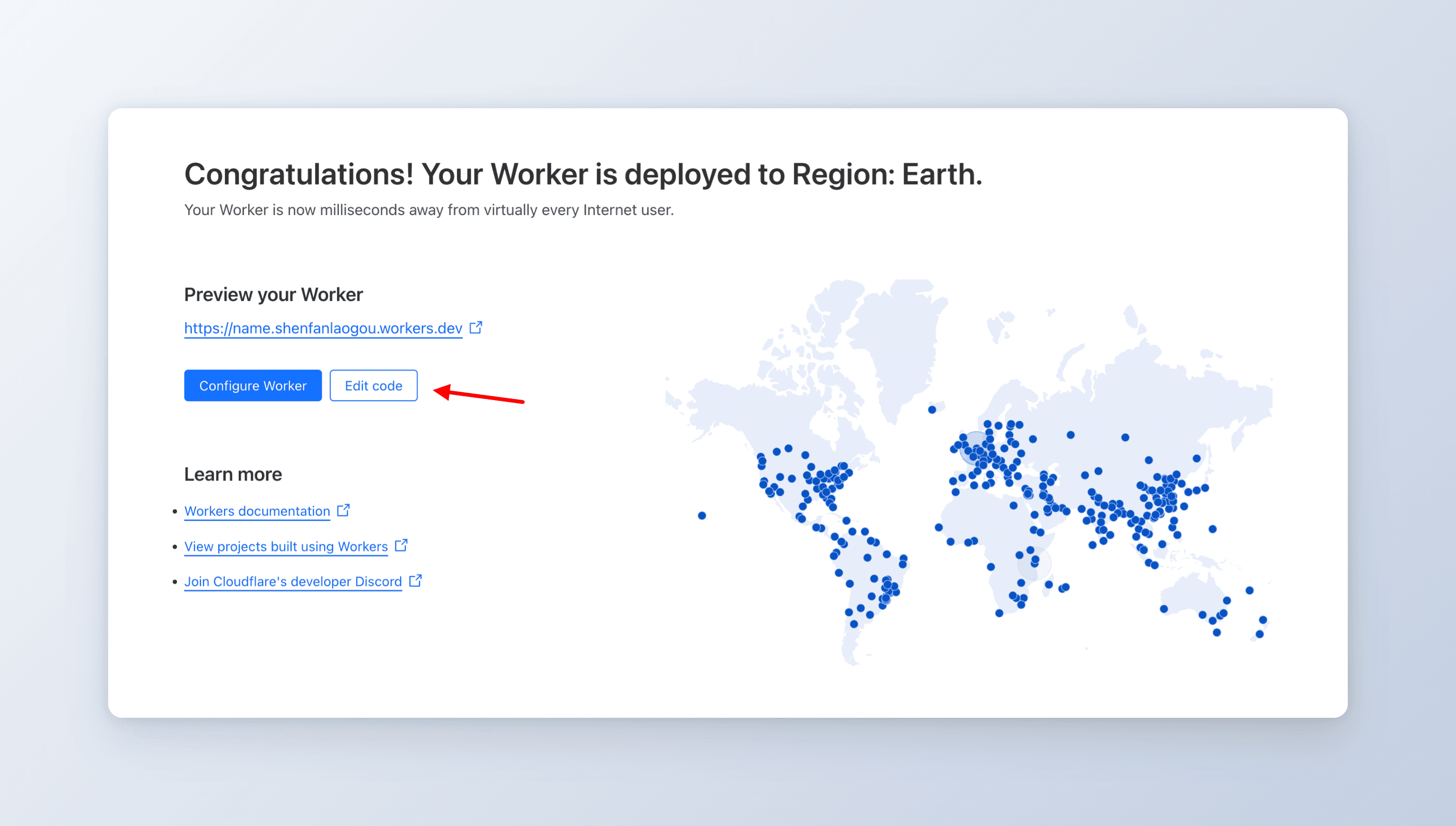
- 點擊編輯代碼開始操作

- 點擊編輯代碼開始操作
-
進入編輯頁面後左側點擊頁面圖標,然後新建 **
bjs.js和index.html文件,並把下面對應的代碼複製粘貼** 進對應的地方


-
bjs.js 代碼
地址:https://github.com/Harry-zklcdc/go-proxy-bingai/blob/master/cloudflare/bjs.js
- index.html 代碼
地址:https://github.com/Harry-zklcdc/go-proxy-bingai/blob/master/cloudflare/index.html
作者說可以不用加index.html worker.js 會自動解析,所以請略過這一步
- 不要忘記把下面的替換掉原本的 **worker.js 代碼都完成後點擊右上角的按鈕保存並部署 **
地址:https://github.com/Harry-zklcdc/go-proxy-bingai/blob/master/cloudflare/worker.js

- 最後返回創建的應用,點擊觸發器添加一個域名並做好 DNS 解析,點擊 添加域名

更詳細的內容可以 **點擊這裡** 觀看我的視頻
如果是為了給 Vercel 做本站支持請添加路由,這段沒寫呢,去翻之前視頻吧...
📎 參考文章#
此文由 Mix Space 同步更新至 xLog
原始鏈接為 https://www.laogou666.com/posts/BING/bing